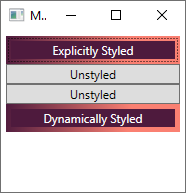
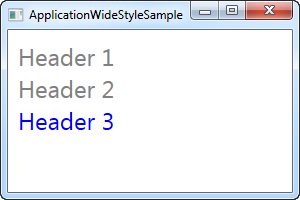
Discussion: Add a new Style.Resources property to simplify Lightweight Styling · Issue #3939 · microsoft/microsoft-ui-xaml · GitHub

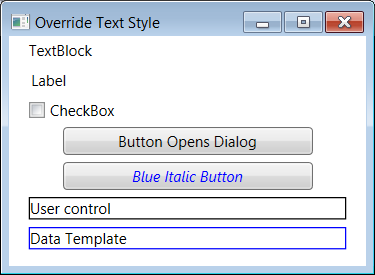
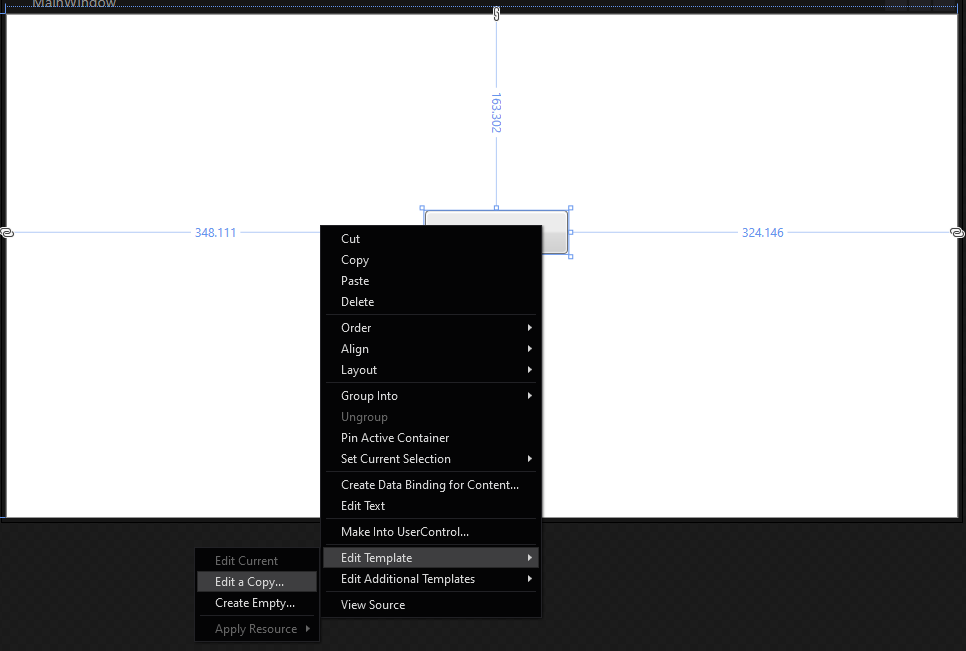
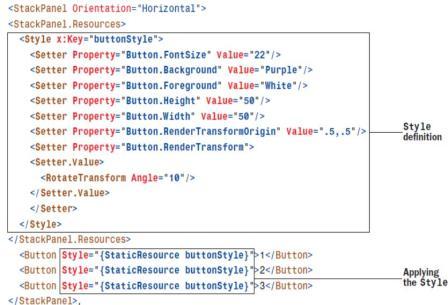
Customising Controls with WPF — Part II Templates and triggers (How I learned to stop worrying and love the xaml) | by cool.blue | Medium