setState Can only update a mounted or mounting component · Issue #30 · leandrowd/react-responsive-carousel · GitHub

Reaching The Unreachable | Bihar | The coronavirus doesn't discriminate between the rich and the poor, so why should we? CARE India initiated vaccination for the underprivileged people... | By CARE India | Facebook
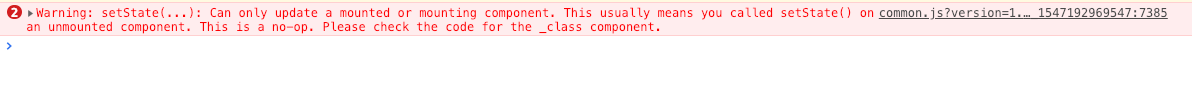
Warning: setState(...): Can only update a mounted or mounting component. This usually means you called setState() on an unmounted component. This is a no-op." has no context · Issue #3878 · facebook/react ·

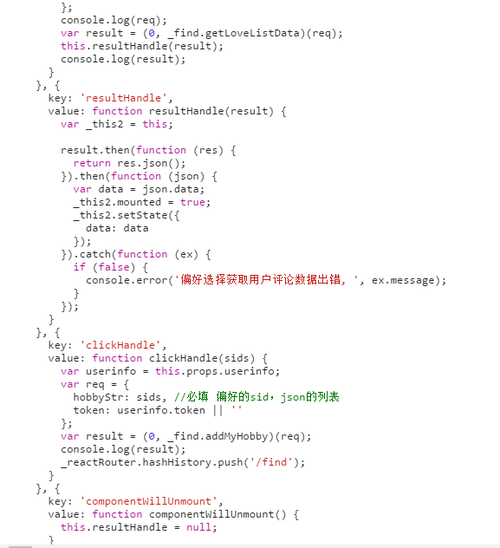
关于Warning: setState(...): Can only update a mounted or mounting component .的解决方案_setstate can_逸尘️的博客-CSDN博客










.png?width=732&name=MicrosoftTeams-image%20(22).png)