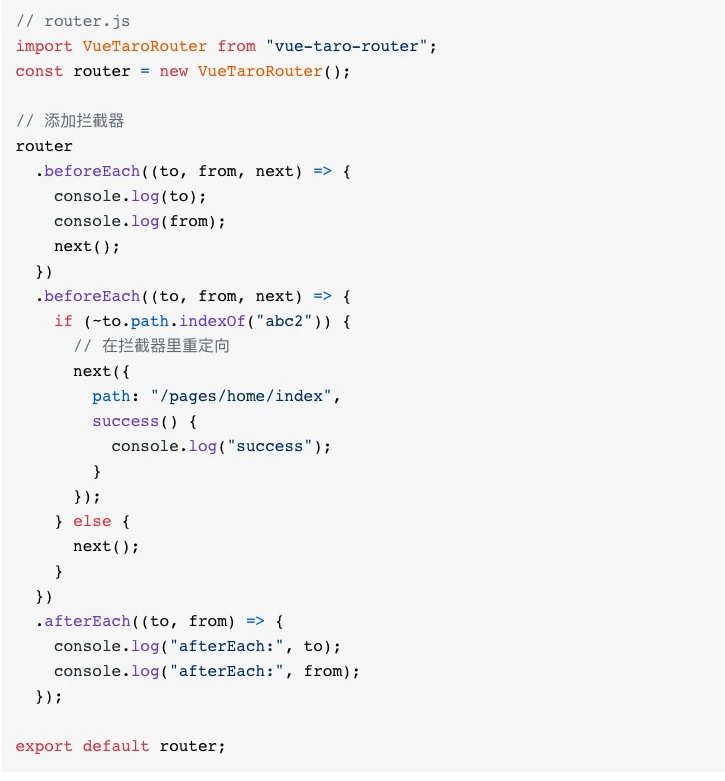
53. Navigation Guards. Global Routing Guards like beforeEach and afterEach in Vue router - Vue 3 - YouTube

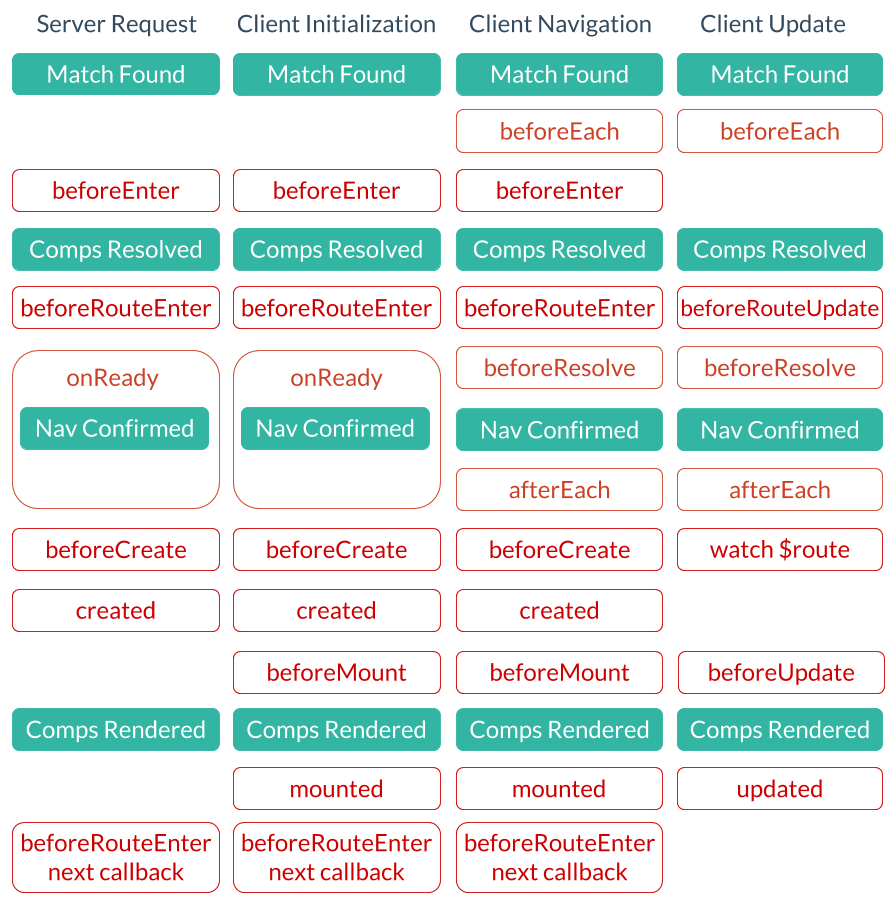
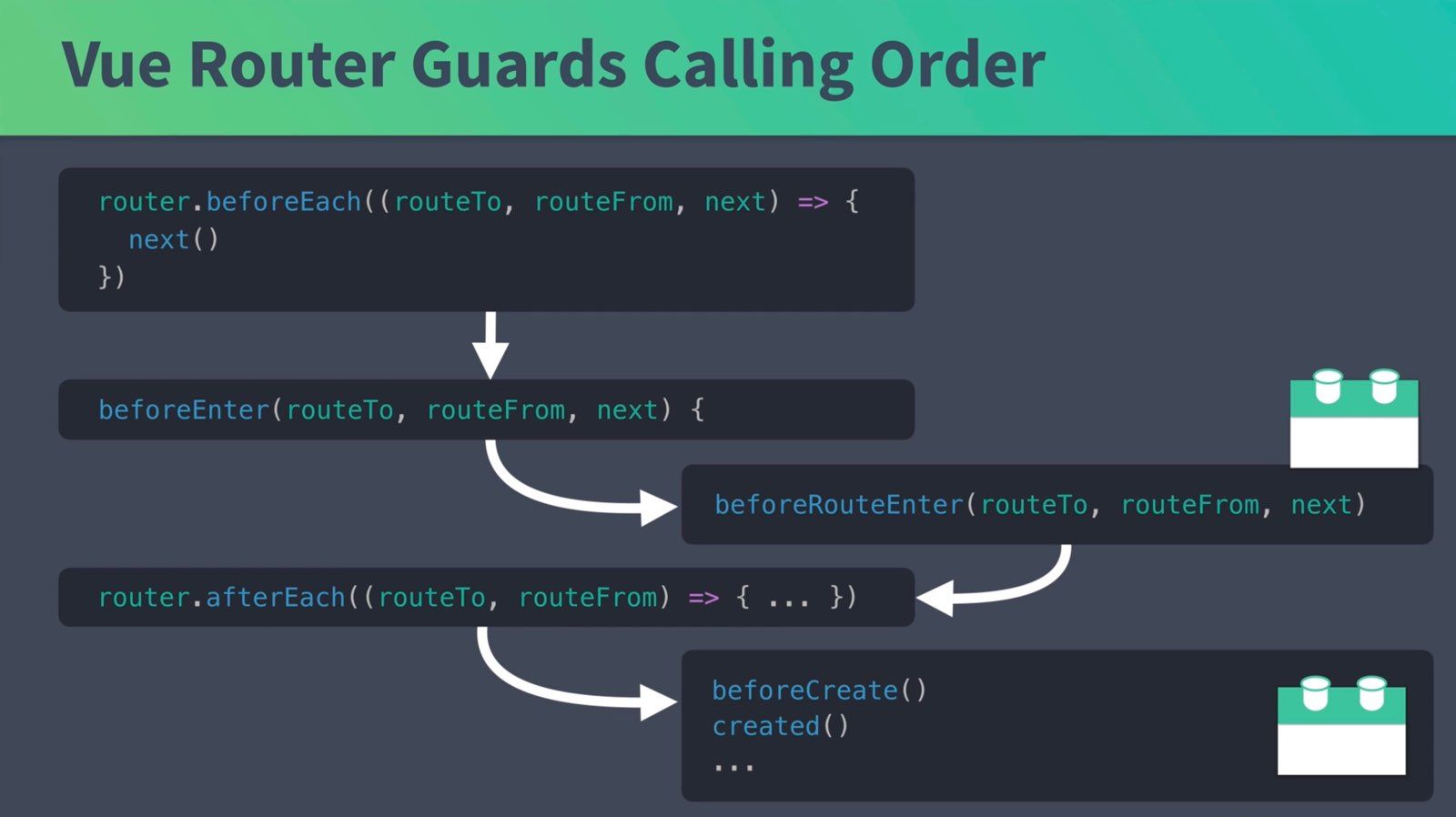
Vue Mastery on Twitter: "There's lots of @VueJS Routing Guards. Here's their calling order, finishing with the component lifecycle methods. This is from @VueMastery's Next-Level Vue Course, where we cover all these.

Uncaught (in promise) Error: Navigation cancelled from "/login" to "/" with a new navigation. · Issue #3731 · vuejs/vue-router · GitHub

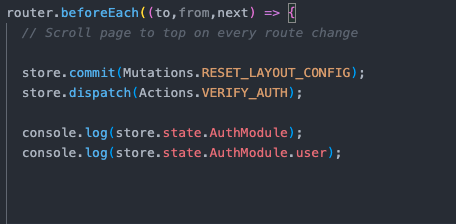
Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann - Senior Frontend Developer (Freelancer)
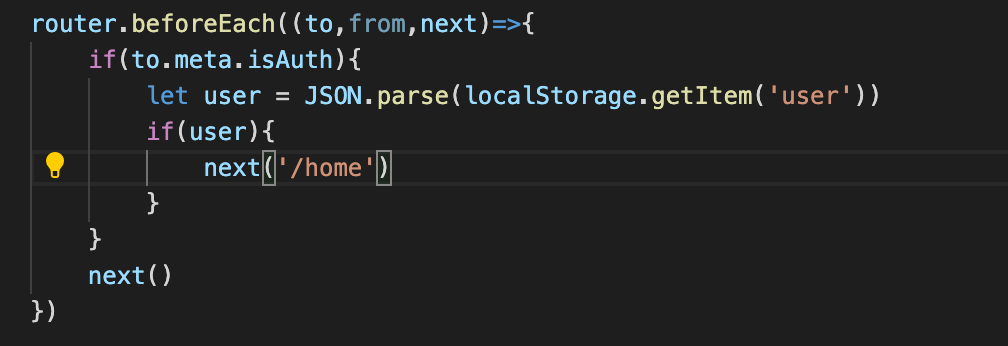
router.replace, next add query in router.beforeEach, should use replace but push · Issue #1810 · vuejs/vue-router · GitHub

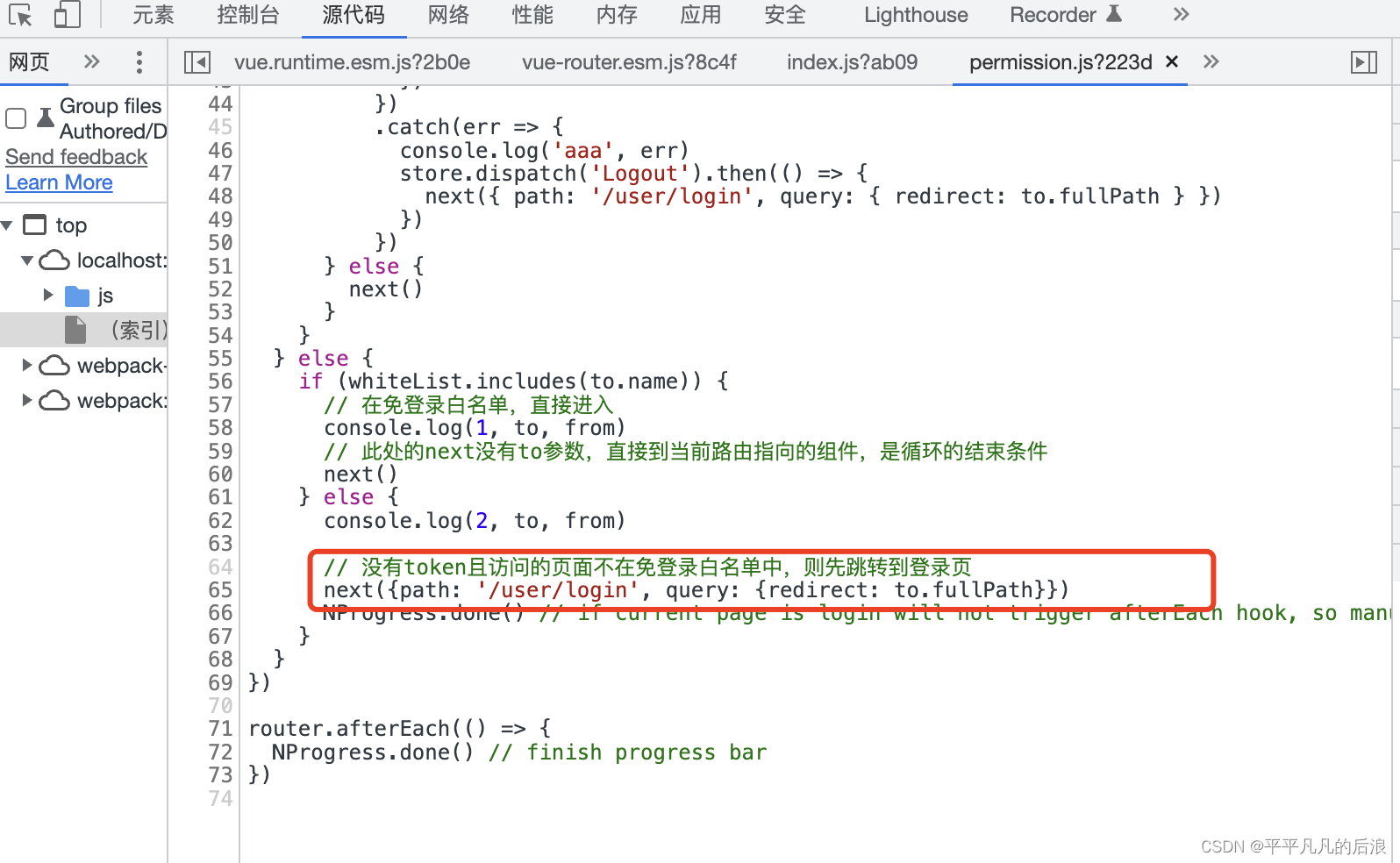
router.beforeEach使用不当导致死循环,引发RangeError: Maximum call stack size exceeded_router.beforeeach死循环_平平凡凡的后浪的博客-CSDN博客