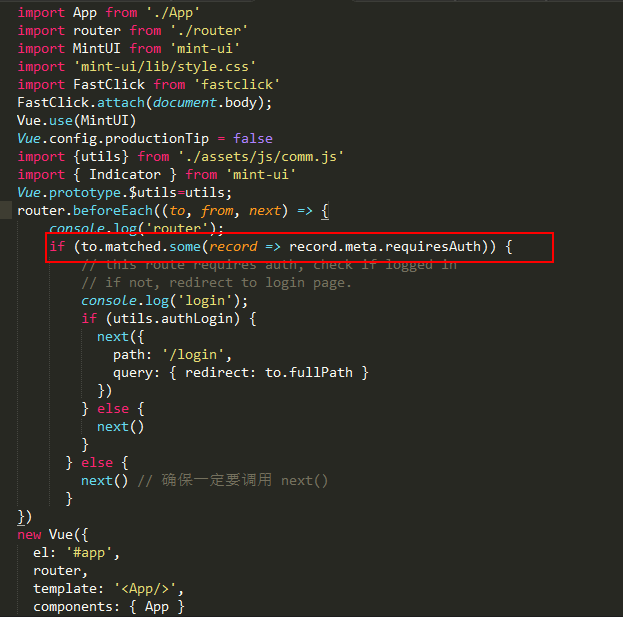
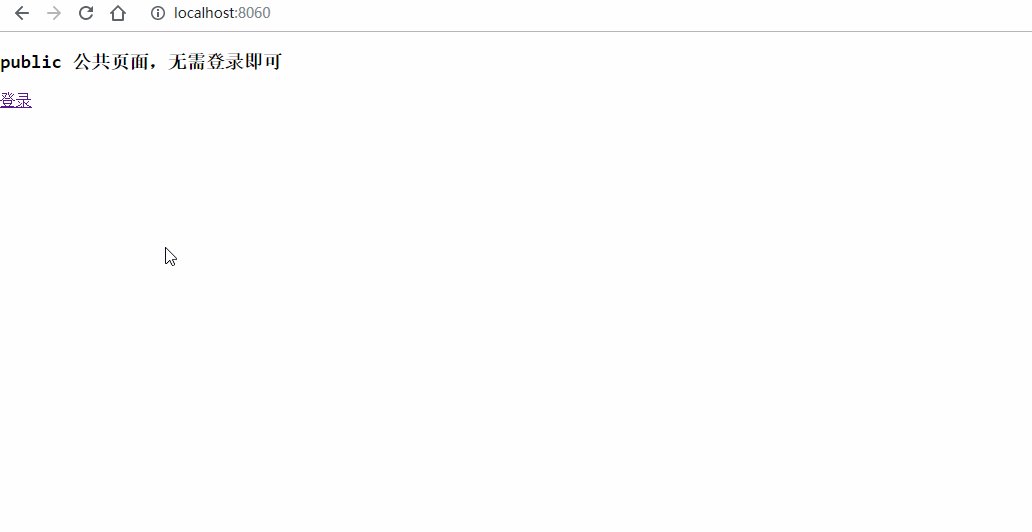
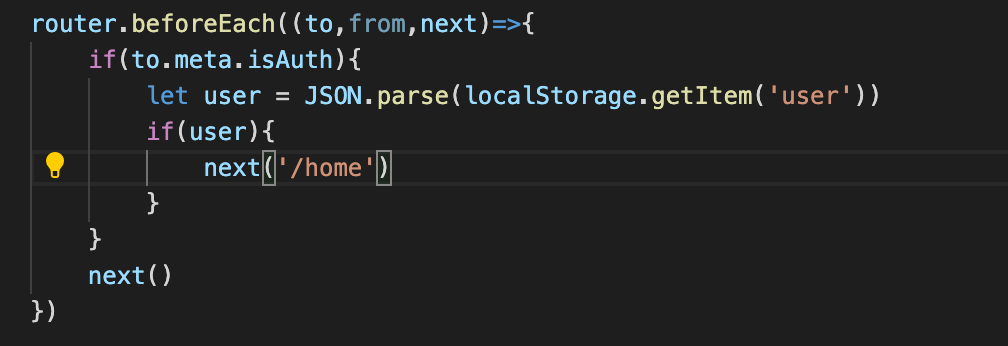
Uncaught TypeError: router.beforeEach is not a function · Issue #8 · nikolaynesov/vue-body-class · GitHub

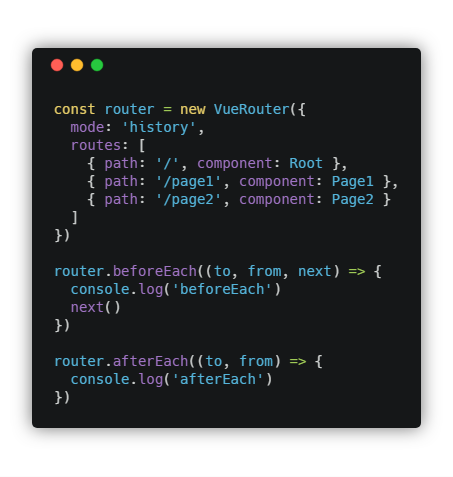
Uncaught (in promise) Error: Navigation cancelled from "/login" to "/" with a new navigation. · Issue #3731 · vuejs/vue-router · GitHub

Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann - Senior Frontend Developer (Freelancer)