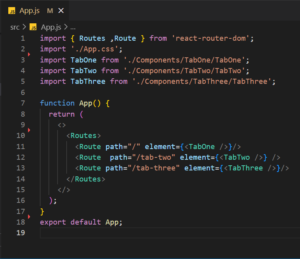
Problems with Kotlin react router dom element attribuute for binding a react component to URL - Stack Overflow

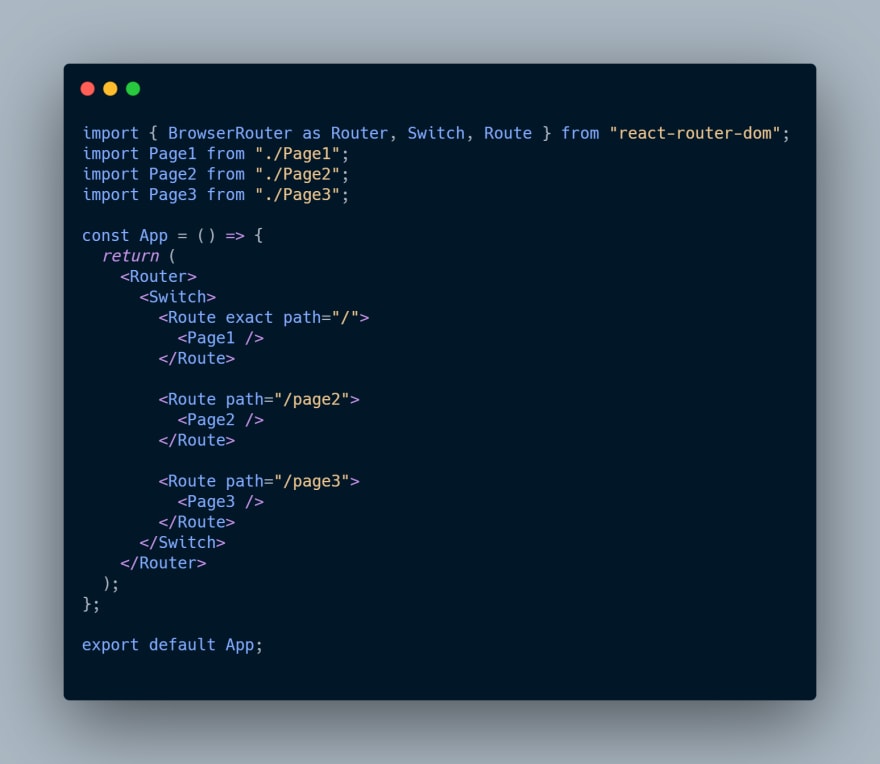
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: React Router | NPM React Router Dom