html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

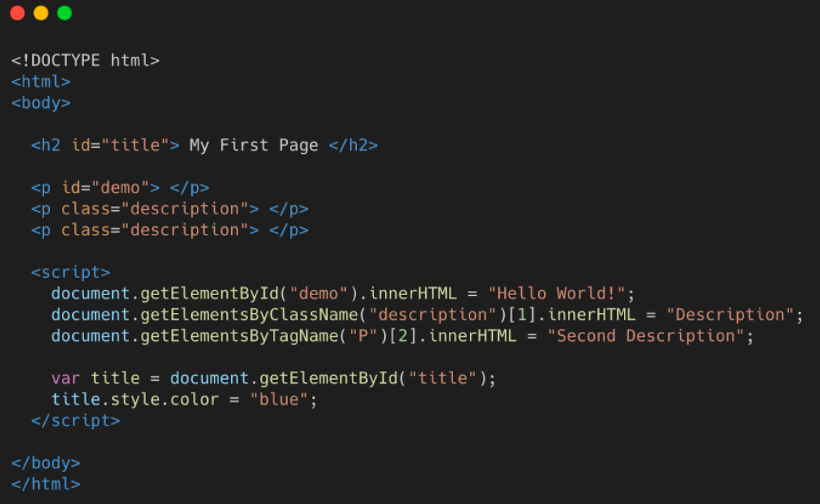
document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download

document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download

javascript: getElementById() | Introduction (JavaScript): -------->> getElementById("id") <<-------- This is very important method. It is used to find HTML element. "JavaScript... | By Javascript | Facebook